Sticky elements within a fixed container are not properly taken into account when scrolling to an element · Issue #4233 · cypress-io/cypress · GitHub

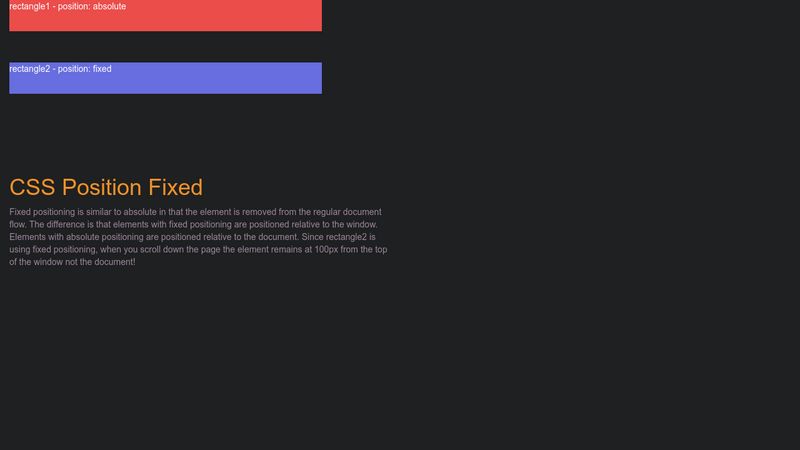
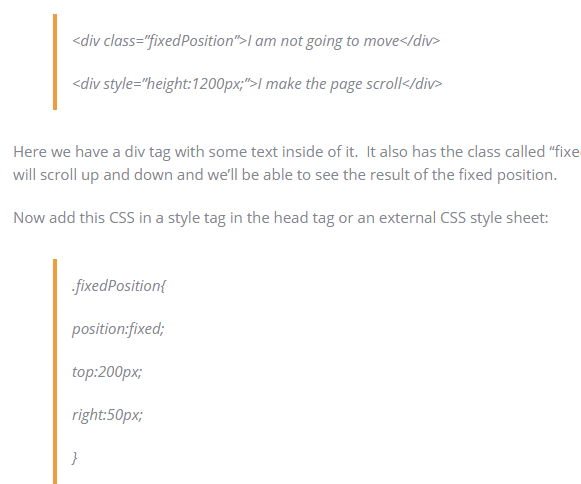
Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding

When display: sticky doesn't work. Sticky header directive in Angular using Angular material elements

html - Make a position fixed div scroll with other contents when scroll hit certain point of page - Stack Overflow





![CSS Position Sticky Tutorial With Examples[Complete Guide] CSS Position Sticky Tutorial With Examples[Complete Guide]](https://www.lambdatest.com/blog/wp-content/uploads/2020/08/CSS-Position.jpg)